miércoles, octubre 21, 2009
Experience - themes y Task analysis
Artículo recientemente publicado en Boxes&Arrows en el que se propone definir un "Experience theme" tal como en el cine se define un "story theme" que guía a todo el equipo sobre lo que se quiere transmitir con la obra.
Se trataba de hacer un catálogo online para una escritora famosa: "Agnes Nixon and her family had asked us to create a site that would leverage their "tremendous library of content in a new, engaging interactive video-centric web property." That was their only requirement. So where to start?"
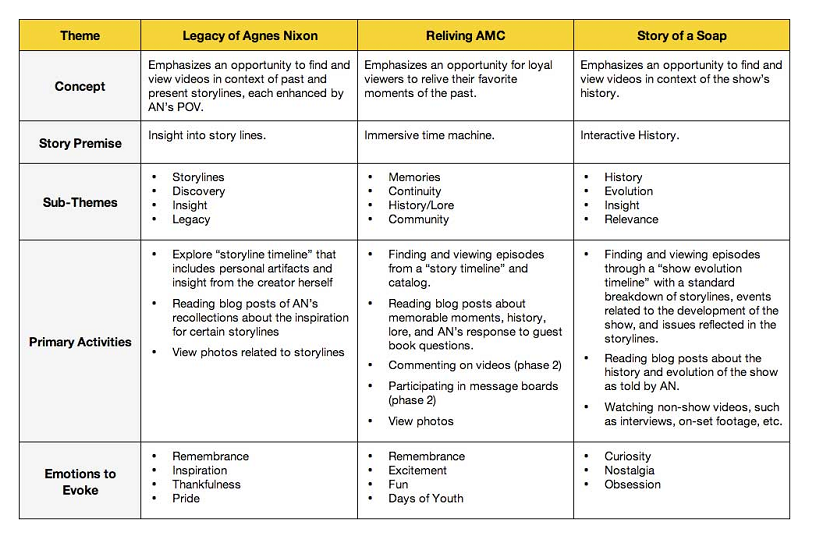
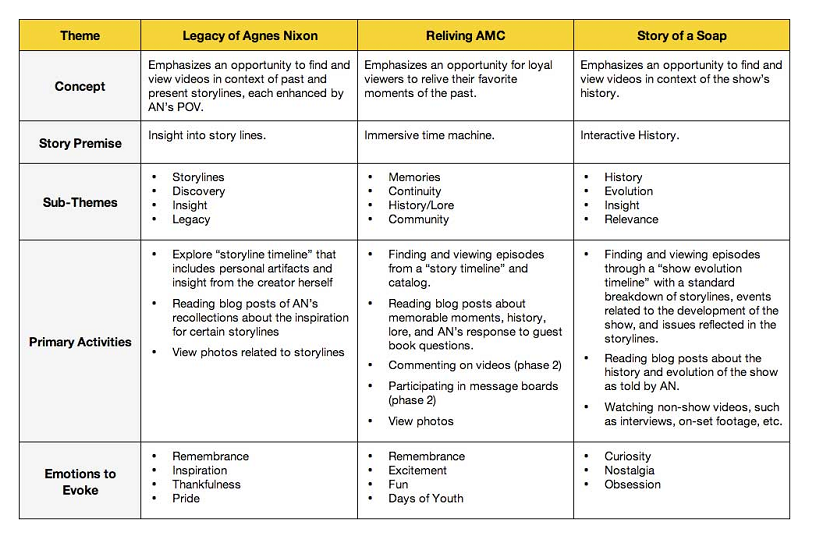
Después del research correspondiente se presentan 3 propuestas al cliente sobre la experiencia que se quiere transmitir con el site, el concepto, premisas y subtemas así como las las emociones que se quieren evocar. Cada enfoque tendrá un desarrollo distinto del site, con funcionalidades distintas y contará una historia distinta.
Este enfoque extrae conclusiones sobre las emociones que se podrían generar a partir de un estudio sobre el perfil del público al que va dirigido. Digamos que después de hacer el "Task Analysis" se podría definir el "Experience theme" o "Experience Strategy" sobre el cual dirigir todos los esfuerzos.
Definir esto antes de empezar a esbozar wireframes permite:
- Explorar con el cliente posibilidades sobre lo que se quiere conseguir con el site, iniciar una conversación con él que nos permita conocer más sobre su visión del proyecto y sus clientes
- Concensuar la visión sobre lo que se quiere transmitir entre todos los implicados
- Desarrollar un mantra que nos ayude a discernir sobre las funcionalidades y contenidos que pueden ayudar o no a conseguir este objetivo, sería como una metáfora pero aterrizada a algo más tangible, menos abstracta
- Definir claramente el valor que aporta la web a los usuarios, aspectos que diferenciarán la web de la competencia, características que ayudarán a crear una experiencia memorable, etc.
El tema se usaría como una guía en todas las fases del proceso de desarrollo, uniéndolas como un todo, independientemente de la tarea a realizar, unificando esfuerzos entre todos los implicados desde los que toman las decisiones estratégicas hasta los diseñadores y programadores, marketing, comunicación, copy, etc.
Task Analysis
http://zakiwarfel.com/dl/TaskGrid_Sample.pdf
Los Subtask y escenarios incluso se podrían hacer con un storyboard para hacerlo cercano y amigable.
Imaginemos a un "lead user" llegando a casa después de un día de trabajo...
Además de la situación se analiza con qué problemas o inconvenientes se encuentra el usuario en cada uno de estos pasos y qué funcionalidades se pueden asociar a cada momento en orden de importancia para resolver las necesidades e inconvenientes que se presenten.
Creo que ésta técnica podría sernos muy útil para muchos proyectos ya que une funcionalidades con situaciones de uso y personas.
How does a good story get built? With a theme, of course. Writers and filmmakers have been using themes to build stories for a very long time. They're also not shy about designing explicitly for emotion and meaning. So why not designers? For us, a definition of the core value of experience can function as the theme that helps teams collectively build a more meaningful product. It's the thing that can serve as a coordinating force behind the design. When the tangible elements of a product are all working together for the same purpose the product has a stronger story to tell. The theme is merely the thing that helps us deliver that story in the form of an experience.
Se presentan algunos casos de ejemplo con entregables distintos pero éste es el que más llamó mi atención.Se trataba de hacer un catálogo online para una escritora famosa: "Agnes Nixon and her family had asked us to create a site that would leverage their "tremendous library of content in a new, engaging interactive video-centric web property." That was their only requirement. So where to start?"
Después del research correspondiente se presentan 3 propuestas al cliente sobre la experiencia que se quiere transmitir con el site, el concepto, premisas y subtemas así como las las emociones que se quieren evocar. Cada enfoque tendrá un desarrollo distinto del site, con funcionalidades distintas y contará una historia distinta.
"An experience theme also emerges from the raw materials of our design process: the business goals, market considerations, user research and content analysis, among others. Yet while a story theme may express a topic or idea, an experience theme expresses the core value of the user experience. One such theme, for a project commissioned by Agnes Nixon, the renowned writer and creator of the soap All My Children, looked like this:


The idea was that one of these themes would drive the site's concept, functional requirements and our design strategy. The amazing thing: when the client saw these themes they were suddenly able to talk at great length about their vision for the fan's experience of the site. We had, together, begun to form our product story.
Creo que se usó la 3 "Story of a Soap"
Creo que se usó la 3 "Story of a Soap"
Este enfoque extrae conclusiones sobre las emociones que se podrían generar a partir de un estudio sobre el perfil del público al que va dirigido. Digamos que después de hacer el "Task Analysis" se podría definir el "Experience theme" o "Experience Strategy" sobre el cual dirigir todos los esfuerzos.
Definir esto antes de empezar a esbozar wireframes permite:
- Explorar con el cliente posibilidades sobre lo que se quiere conseguir con el site, iniciar una conversación con él que nos permita conocer más sobre su visión del proyecto y sus clientes
- Concensuar la visión sobre lo que se quiere transmitir entre todos los implicados
- Desarrollar un mantra que nos ayude a discernir sobre las funcionalidades y contenidos que pueden ayudar o no a conseguir este objetivo, sería como una metáfora pero aterrizada a algo más tangible, menos abstracta
- Definir claramente el valor que aporta la web a los usuarios, aspectos que diferenciarán la web de la competencia, características que ayudarán a crear una experiencia memorable, etc.
El tema se usaría como una guía en todas las fases del proceso de desarrollo, uniéndolas como un todo, independientemente de la tarea a realizar, unificando esfuerzos entre todos los implicados desde los que toman las decisiones estratégicas hasta los diseñadores y programadores, marketing, comunicación, copy, etc.
Task Analysis
http://zakiwarfel.com/dl/TaskGrid_Sample.pdf
Los Subtask y escenarios incluso se podrían hacer con un storyboard para hacerlo cercano y amigable.
Imaginemos a un "lead user" llegando a casa después de un día de trabajo...
- Llega a casa cansado y con ganas de "desconectar",
- Revisa qué descargas tiene disponibles para ver...
- Elige una según el tiempo que tenga disponible, las ganas, o las expectativas que tenga de ese contenido
- Se sienta y pone "play"
- Después, puede tener comentarios u opiniones que quiera compartir sobre lo que ha visto
- A lo mejor quiere buscar alguna información adicional sobre algo que haya escuchado o visto
- Luego decide si la guarda o la borran o la comparten...
- En otro momento se suscribiría a alguna otra cosa que le interese, o vería otras cosas recomendadas por sus contactos o buscarían si hay algun contenido nuevo en sus sitios habituales
Además de la situación se analiza con qué problemas o inconvenientes se encuentra el usuario en cada uno de estos pasos y qué funcionalidades se pueden asociar a cada momento en orden de importancia para resolver las necesidades e inconvenientes que se presenten.
Creo que ésta técnica podría sernos muy útil para muchos proyectos ya que une funcionalidades con situaciones de uso y personas.